Cara Pembuatan Form Penerimaan Ala HTML Yang Rapih Dengan Bantuan Microsoft Frontpage
 Niguru.com | Minggu, 15 Nov 2020 | Pada posting sebelumnya Niguru.com sudah menjelaskan cara pembuatan form pengiriman yang rapih dengan memanfaatkan fasilitas table (tabel) pada MS (Microsoft) Frontpage, sebagai pembatas antar baris dan kolom.
Niguru.com | Minggu, 15 Nov 2020 | Pada posting sebelumnya Niguru.com sudah menjelaskan cara pembuatan form pengiriman yang rapih dengan memanfaatkan fasilitas table (tabel) pada MS (Microsoft) Frontpage, sebagai pembatas antar baris dan kolom.Sesungguhnya form yang sudah dibuat tersebut tidak saja hanya dapat digunakan sebagai form pengiriman, tetapi form tersebut dapat pula digunakan sebagai form penerimaan. Sehingga programmer dapat membuat form pengiriman maupun penerimaan sama rapihnya.
Berikut ini form pengirimnya:
<h1>Form Pengiriman Data Warga</h1><br>
<form method="post" action="terima06.php">
<table border="0" width="67%"><tr>
<td width="120">Nama</td>
<td width="15">:</td>
<td><input type="text" name="in01" size="30"></td>
</tr><tr>
<td width="120">Alamat</td>
<td width="15">:</td>
<td><input type="text" name="in02" size="80"></td>
</tr><tr>
<td width="120">Kota</td>
<td width="15">:</td>
<td><input type="text" name="in03" size="30"></td>
</tr><tr>
<td width="120">Negara</td>
<td width="15">:</td>
<td><input type="text" name="in04" size="30"></td>
</tr><tr>
<td width="120">Phone</td>
<td width="15">:</td>
<td><input type="text" name="in05" size="30"></td>
</tr></table>
<input type="submit" value="Kirim Data">
</form>
Simpan dengan nama input06.html (boleh disimpan dengan nama lain):
Dan berikut ini script untuk form penerimaannya:
<h1>Form Penerimaan Data Warga</h1><br>
<?php
$a=$_POST["in01"];
$b=$_POST["in02"];
$c=$_POST["in03"];
$d=$_POST["in04"];
$e=$_POST["in05"];
?>
<table border="0" width="67%"><tr>
<td width="120">Nama</td>
<td width="15">:</td>
<td><input value="<?=$a?>" type="text" name="in01" size="30"></td>
</tr><tr>
<td width="120">Alamat</td>
<td width="15">:</td>
<td><input value="<?=$b?>" type="text" name="in02" size="80"></td>
</tr><tr>
<td width="120">Kota</td>
<td width="15">:</td>
<td><input value="<?=$c?>" type="text" name="in03" size="30"></td>
</tr><tr>
<td width="120">Negara</td>
<td width="15">:</td>
<td><input value="<?=$d?>" type="text" name="in04" size="30"></td>
</tr><tr>
<td width="120">Phone</td>
<td width="15">:</td>
<td><input value="<?=$e?>" type="text" name="in05" size="30"></td>
</tr></table>
Note:
Untuk menampilkan data pada kolom tinggal menambahkan value=”<?variabel?>”, sehingga setiap kolom menampilkan data yang sudah diterima oleh server.
Simpan dengan nama terima06.php:
Buka browser dan buka file input06.html > klik Kirim Data:
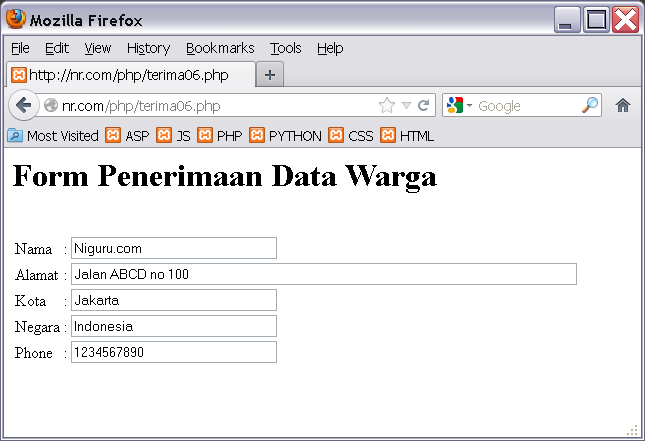
Hasilnya data terkirim ke server dan PHP akan menampilkan form terima06.php yang sama rapihnya dengan form pengirim:
Demikianlah penjelasan mengenai cara pembuatan form penerimaan ala HTML dengan bantuan aplikasi MS Frontpage.
Selamat mencoba .. Have a nice day :-)







Posting Komentar untuk "Cara Pembuatan Form Penerimaan Ala HTML Yang Rapih Dengan Bantuan Microsoft Frontpage"