Cara Pembuatan Form Pengiriman Ala HTML Yang Rapih Dengan Bantuan Microsoft Frontpage – Part 3
 Niguru.com | Jumat, 13 Nov 2020 | Posting kali ini masih melanjutkan pembahasan yang sama dengan posting sebelumnya yaitu mengenai cara pembuatan form HTML dengan bantuan aplikasi MS (Microsoft) Frontpage.
Niguru.com | Jumat, 13 Nov 2020 | Posting kali ini masih melanjutkan pembahasan yang sama dengan posting sebelumnya yaitu mengenai cara pembuatan form HTML dengan bantuan aplikasi MS (Microsoft) Frontpage.Edit agar "name" dari setiap kolom berbeda. Bila semula semua = in01, maka sekarang ganti menjadi in01, in02, in03, in04 dan in05:
Edt size untuk alamat menjadi 80 (boleh ukuran yang berbeda, sesuai kebutuhan), karena ukuran kolom alamat perlu lebih lebar:
Klik tab Design untuk melihat hasilnya:
Klik kembali tab Code:
Edit table border = 0:
Klik tab Design untuk melihat hasilnya, dimana garis-garis tabel tidak terlihat (dalam Design masih tampak sebagai titik-titik):
Klik menu > File > Save (langkah ini bisa diganti dengan klik tombol [Ctrl + S], untuk menyimpan hasilnya:
File name = tabel01.htm (boleh disimpan dengan nama lain) > klik Save:
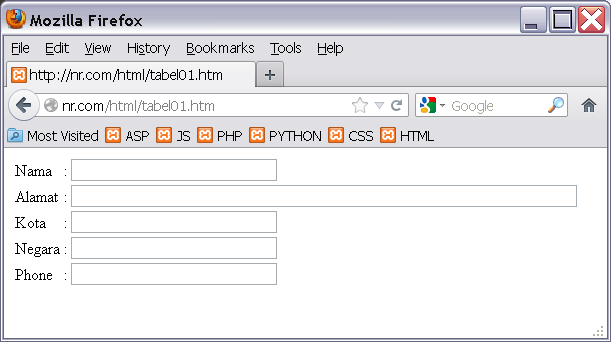
Buka browser dan lihat file tabel01.htm, hasilnya sebuah form dengan posisi teks dan kolom input yang rapi:











Posting Komentar untuk "Cara Pembuatan Form Pengiriman Ala HTML Yang Rapih Dengan Bantuan Microsoft Frontpage – Part 3"