Bagaimana Javascript Mengenali Tipe Data Pada Suatu Variabel?

Niguru.com | Minggu, 5 Jul 2020 | Berbeda dengan bahasa pemrograman yang sudah pernah dibahas sebelumnya pada website Niguru.com, dimana setiap variabel harus ditentukan tipe datanya saat dideklarasikan, pada JS (Javascript) tidak ada penentuan tipe data pada saat variabel dideklarasikan.
JS hanya mengenal 3 macam tipe data yaitu: Number, String, Boolean (True /False). Untuk mengisikan nilai number pada variabel tinggal diisikan, untuk mengisikan nilai string harus diapit dengan tanda petik /quote (') atau tanda petik ganda /double quote (").
Berikut ini contohnya:
<script language="javascript">
var a=100
var b="Belajar Javascript"
var c="12"
document.write("<h1>Isi setiap variabel</h1>")
document.write("<br>isi variabel a = ", a)
document.write("<br>isi variabel b = ", b)
document.write("<br>isi variabel c = ", c)
document.write("<br><h3>Penjumlahan Variabel</h3>")
document.write("<br>isi variabel a+b = ", a+b)
document.write("<br>isi variabel b+c = ", b+c)
document.write("<br>isi variabel a+c = ", a+c)
</script>
Simpan dengan nama JSVar01.html (boleh disimpan dengan nama lain):
Hasilnya, bila dilihat pada browser:
Note:
Pada JS, bila Number ditambah dengan String maka hasilnya selalu berupa String.
Itulah sebabnya 100+"12" hasilnya adalah "10012" (bukan 112).
Berikut ini contoh operasi yang melibatkan tipe data boolean (true /false).
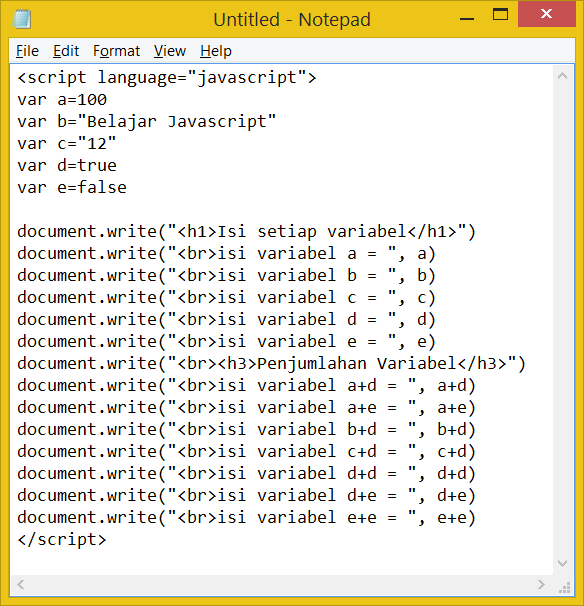
<script language="javascript">
var a=100
var b="Belajar Javascript"
var c="12"
var d=true
var e=false
document.write("<h1>Isi setiap variabel</h1>")
document.write("<br>isi variabel a = ", a)
document.write("<br>isi variabel b = ", b)
document.write("<br>isi variabel c = ", c)
document.write("<br>isi variabel d = ", d)
document.write("<br>isi variabel e = ", e)
document.write("<br><h3>Penjumlahan Variabel</h3>")
document.write("<br>isi variabel a+d = ", a+d)
document.write("<br>isi variabel a+e = ", a+e)
document.write("<br>isi variabel b+d = ", b+d)
document.write("<br>isi variabel c+d = ", c+d)
document.write("<br>isi variabel d+d = ", d+d)
document.write("<br>isi variabel d+e = ", d+e)
document.write("<br>isi variabel e+e = ", e+e)
</script>
Simpan dengan nama JSVar02.html (boleh disimpan dengan nama lain):
Hasilnya, bila dilihat pada browser:
Note:
Pada JS, bila Boolean ditambah dengan String maka hasilnya selalu berupa String.
Dan bila Boolean ditambah dengan Number, maka False = 0 dan True = 1.
Demikian juga bila Boolean ditambah dengan Boolean, maka False = 0 dan True = 1.
Demikianlah penjelasan mengenai bagaimana JS (Javascript) mengenali tipe data yang dibuat oleh user.
Semoga penjelasan pada posting kali ini bisa menambah wawasan dan pengetahuan bagi para pembaca sekalian.
Selamat beraktivitas .. Have a nice day :-)







Posting Komentar untuk "Bagaimana Javascript Mengenali Tipe Data Pada Suatu Variabel?"