Script Untuk Membuat Kolom Pencarian Untuk Mencari Konten Pada Website Yang Terkait

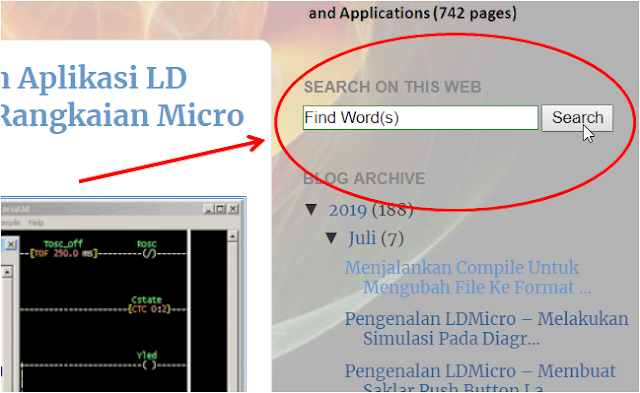
Niguru.com | Senin, 8 Jul 2019 | Website yang secara reguler ditambahkan artikel atau halaman kontennya, setelah kurun waktu tertentu akan membuat pengunjung kesulitan atau setidaknya butuh waktu, untuk menemukan artikel yang diperlukan.
Untuk mengatasi masalah tersebut, salah satu cara yang bisa dilakukan oleh pembuat website adalah dengan menempatkan kolom pencarian yang khusus untuk mencari konten pada website itu sendiri.
Pada posting kali ini Niguru.com akan menyajikan script HTML untuk membuat kolom pencarian pada website.
Berikut ini script untuk kolom pencarian tersebut:
<form id="searchthis" action="/search" style="display:inline;"
method="get">
<table width="100%" border ="0" cellspacing="0"
cellpadding="0">
<tr>
<td><form id="searchthis" action="/search"
style="display:inline;" method="get">
<div>
<input id="search-box" name="q" size="25" type="text"
style="background: #FFFFFF; border: 1px solid #088A08"
value="Find Word(s)"/>
<input id="search-btn" value="Search" type="submit">
</div>
</form>
<div align="right">
</div></td>
</tr>
</table></form>
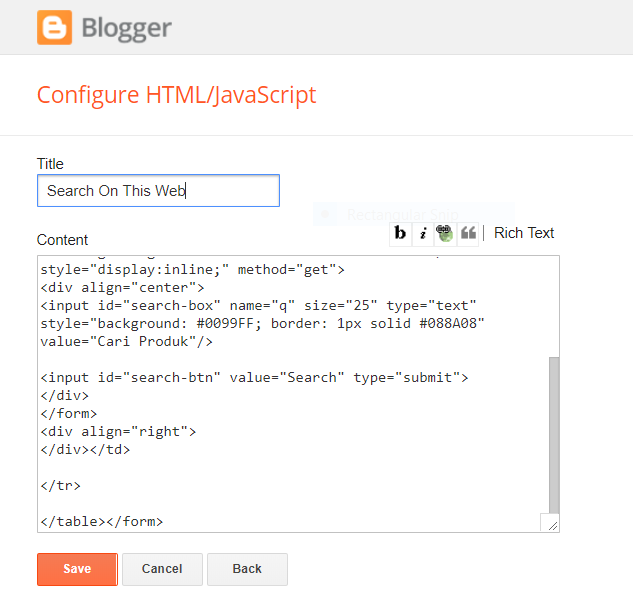
Tempatkan script diatas pada salah satu kolom pada website.
Bila anda salah satu pembuat web berbasis Blogger maka tempatkan script tersebut pada sebuah HTML widget yang dapat anda ambil pada halaman setting.
Demikianlah penjelasan mengenai script untuk kolom pencarian.
Selamat mencoba .. Have a nice day :-)
www.Niguru.com (Nino Guevara Ruwano)



Posting Komentar untuk "Script Untuk Membuat Kolom Pencarian Untuk Mencari Konten Pada Website Yang Terkait"