Membuat Kolom Google Search Yang Dilengkapi Fasilitas Dropdown Link Dengan Menggunakan HTML

Niguru.com | Kamis, 25 Jun 2020 | Salah satu komponen yang bisa mempermudah user untuk menentukan pilihan yang disediakan dalam suatu daftar, adalah sebuah komponen dropdown list, yang pada aplikasi lain seringkali disebut juga sebagai combo box.
Pada posting kali ini Niguru.com akan menjelaskan mengenai cara untuk membuat kolom pencarian yang dilengkapi fasilitas dropdown link, untuk membuat pencarian terfokus pada website tertentu saja.
Berikut ini caranya:
Ketikkan kode HTML berikut ini:
<form action="http://www.google.co.id/search" target="google_window" method="get">
<input maxlength="255 value=" name="q" size="31" type="text">
<p>Find In:
<select name="as_sitesearch">
<option selected="" value="">All Web</option>
<option value="niguru.com">Niguru</option>
<option value="astrodigi.com">AstroDigi</option>
<option value="youtube.com">Youtube</option>
<option value="shopee.co.id">Shopee</option>
<option value="tokopedia.com">Tokopedia</option>
<option value="bukalapak.com">BukaLapak</option>
</select> </p>
<p><input value="100" name="num" type="hidden">
<input value="Smart Search !!" type="submit"></p></form>
- Save as type = All Files > File name = SiteSearchWithDropdownList.html (boleh menggunakan nama file lain).
- Klik Save.
Hasilnya, tercipta sebuah file .html baru. Double click file tersebut untuk melihat hasilnya:
Hasilnya, akan terbuka web page pencarian tersebut pada browser:
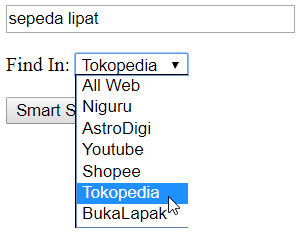
Coba ketikkan obyek, misal: sepeda lipat, dan pada drop down list pilih Tokopedia:
Klik Smart Search:
Hasil pencariannya:
Coba lihat bedanya bisa obyek pencarian tetap sepeda lipat, dengan kolom Find In dipilih = BukaLapak > klik Smart Search:
Hasil pencariannya akan tampil hanya halaman web yang berada di BukaLapak.com saja:
Kalau kamu mau menambahkan list bisa dengan menyisipkan kode:
<option value="[alamatWebsite]">[namaWebsite]</option>
Contoh:
<option value="niguru.com">Niguru</option>
Demikianlah langkah-langkah untuk membuat kolom Google Search yang dilengkapi dengan fasilitas dropdown link pada halaman web.
Selamat mencoba .. Have a nice day :-)











Posting Komentar untuk "Membuat Kolom Google Search Yang Dilengkapi Fasilitas Dropdown Link Dengan Menggunakan HTML"