4 Langkah Mudah Untuk Mewujudkan Proses Kirim Dan Terima Data Antara HTML Dan Javascript

Niguru.com | Jumat, 2 Okt 2020 | Dalam penulisan program dengan menggunakan bahasa pemrograman Javascript terdapat pemisahan area Javascript dengan area HTML. Area Javascript dibatasi dengan tag awal /pembuka: <script>, dan tag akhir /penutup </script>.
Pada posting kali ini Niguru.com akan menjelaskan mengenai cara mengirimkan dan menerima data diantara HTML dan Javascript. Dengan demikian komunikasi antara HTML dengan Javascript menjadi lebih mudah dibangun.
1. Buat <form> </form> sebagai area pembatas pada HTML.
2. Buat input object di dalam area form dan beri ID
3. Kirim dengan argumen atau parameter: this form.
4. Pada Javascript buat function dengan argumen: obj.
Dengan 4 cara di atas maka setiap input object yang ada di dalam area form pada HTML akan dikenali oleh Javascript.
Berikut ini contohnya:
<h1>Baca nilai/value input HTML</h1>
<form>
<input type="text" id="a1"><br>
<input type="text" id="a2"><br>
<input type="text" id="a3"><br>
<input type="button" value="Kirim Data" onclick="pilih(this.form)">
</form>
<script>
function pilih(obj){
var a=obj.a1.value
var b=obj.a2.value
var c=obj.a3.value
document.write("<h1>")
document.write("<br>ID a1: ",a)
document.write("<br>ID a2: ",b)
document.write("<br>ID a3: ",c)}
</script>
Simpan dengan nama HTML2JS.html:
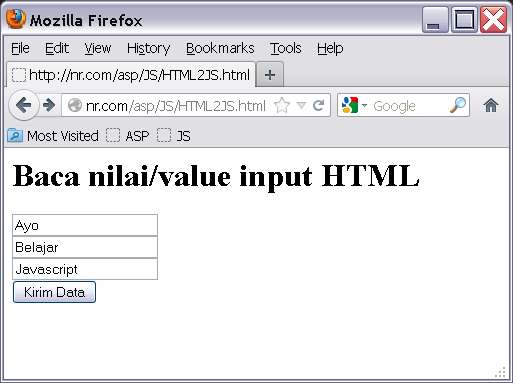
Hasilnya:
Ketikkan sembarang nilai pada kolom input > klik Kirim Data:
Hasilnya:
Coba lagi input nilai lain (misal: text atau string) > klik Kirim Data:
Hasilnya:
Demikianlah penjelasan mengenai cara berkirim terima data antara HTML dan Javascript.
Selamat mencoba .. Have a nice day :-)
www.Niguru.com (Nino Guevara Ruwano)








Posting Komentar untuk "4 Langkah Mudah Untuk Mewujudkan Proses Kirim Dan Terima Data Antara HTML Dan Javascript"