Mengatur Icon Website Via HTML
 Niguru.com | Minggu, 18 Jul 2021 | Pada sisi atas frame setiap browser biasanya akan menampilkan Title (judul) dan juga icon website yang sedang dibuka. Untuk web perusahaan biasanya logo perusahaan digunakan sebagai icon website mereka. Dan untuk website lainnya icon digunakan untuk menampilkan identitas website.
Niguru.com | Minggu, 18 Jul 2021 | Pada sisi atas frame setiap browser biasanya akan menampilkan Title (judul) dan juga icon website yang sedang dibuka. Untuk web perusahaan biasanya logo perusahaan digunakan sebagai icon website mereka. Dan untuk website lainnya icon digunakan untuk menampilkan identitas website.Pada posting kali ini Niguru.com akan menjelaskan cara untuk mengatur tampilan icon dengan menyisipkan sebaris instruksi HTML pada script website.
Siapkan file icon dengan lebar dan tinggi sama (bujur sangkar), umumnye sisi icon = 128px sampai 256px.
File bisa berupa gambar dengan extension .ico bisa juga file gambar dengan extensi .jpg, .png.
Misal file Captain.PNG berikut ini:
Pertama kali upload icon pada hosting atau pada blog (dengan cara yang sama dengan upload gambar):
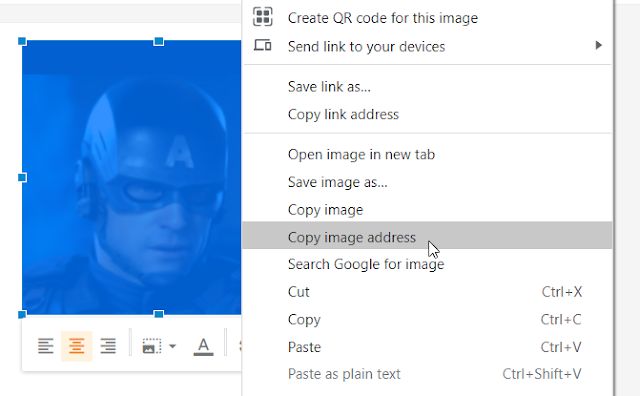
Catat alamat gambar tersebut, dengan klik kanan > Copy image address:
Misalnya alamatnya adalah: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdUsVE0ADdUJkbv2qJZ_zH0TnoPbPFh_YUxmBWSCJuKgqtlemMD5GtinlDWPyJaPCGBa-Dguk-0kihMip-43k9EOjj3ODzuzNrOFipRO41rK4gfRTp6ppiDuWNgcijCJqpsAbBlikYehw/s0/Captain.png.
Sisipkan instruksi HTML berikut ini:
<link href='[alamat gambar]' rel='icon' type='image/x-icon'/>
Contoh sesuai dengan alamat gambar yang sudah diupload:
<link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdUsVE0ADdUJkbv2qJZ_zH0TnoPbPFh_YUxmBWSCJuKgqtlemMD5GtinlDWPyJaPCGBa-Dguk-0kihMip-43k9EOjj3ODzuzNrOFipRO41rK4gfRTp6ppiDuWNgcijCJqpsAbBlikYehw/s0/Captain.png' rel='icon' type='image/x-icon'/>
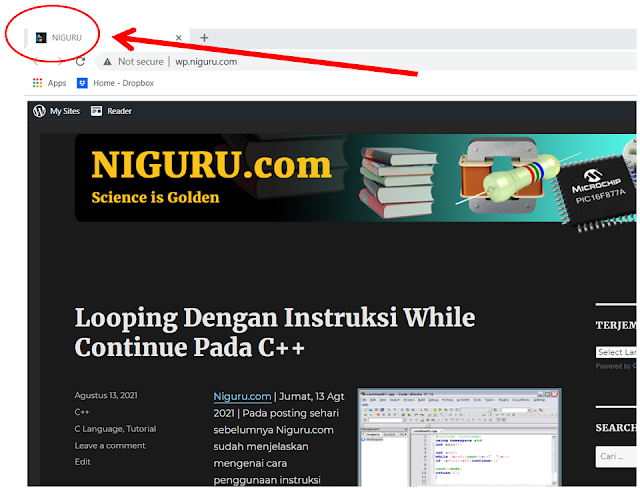
Sisipkan diantara tag <head> dan </head>
Demikianlah penjelasan mengenai cara pengaturan tampilan icon via HTML.
Selamat mencoba .. Have a nice day :-)






Posting Komentar untuk "Mengatur Icon Website Via HTML"